UI / UX Design
Learning the Language of Users
When I switched my academics from Game Programming over to specializing in Computer Science and UI / UX Design, I immediately fell in love with the concept of creating digital designs that speak fluently to a user. From wireframes to mockups and finally full design documentation, the entire process gives me an immense satisfying feeling.
When I changed my specialization during college, I had the opportunity to take interactive design classes. These classes taught me how to properly plan out a digital design project, including user functionality and design languages. It bridged the gap for me of development and design, two worlds I've been working in for as long as I can remember.

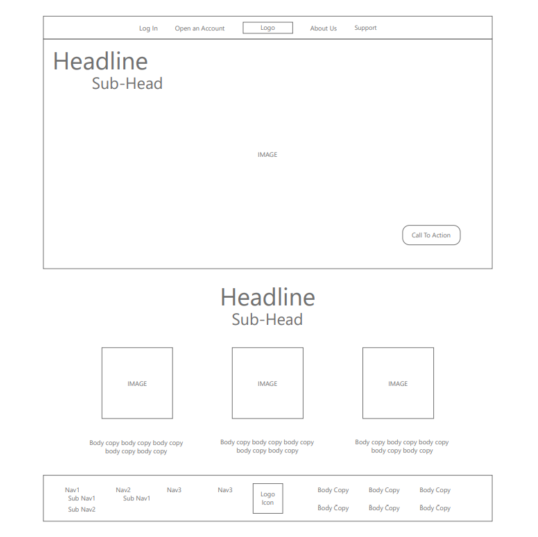
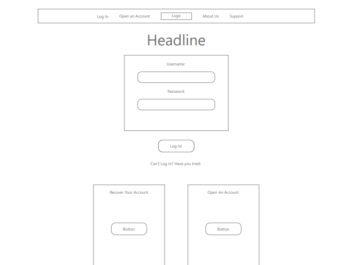
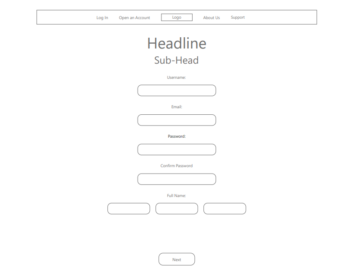
Bizmuth Wire Frames
Bizmuth was a semester long project on web design, branding and UI / UX design. Part of the project was to create digital assets and branding around a fictional company I created.
Part of the process was creating wireframes for each page of the website before moving onto design mockups, and then the final site development and implementation.
Check it out here:




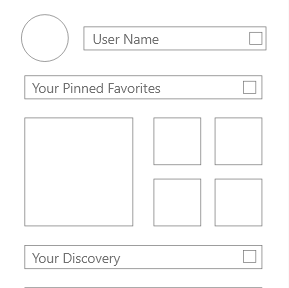
Spotify Redesign - Wireframes
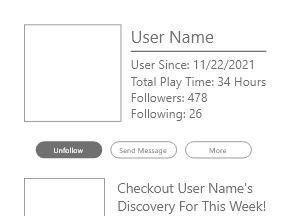
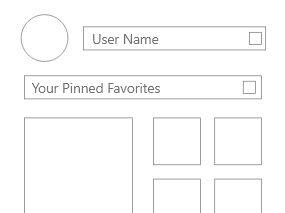
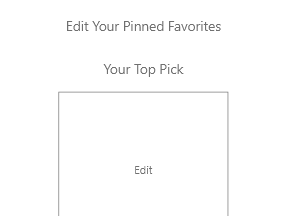
An exercise to strengthen my UI / UX skills and wireframe workflow, I decided to redesign three apps that I believed suffered from outdated user flows. One of these projects was the Spotify mobile app on iOS.
I redesigned a majority off the app's existing features, but also added new social features the app desperately needs. This includes creating a user profile with your favorite music, a way to request new music from friends, as well as other features.
Check it out here:




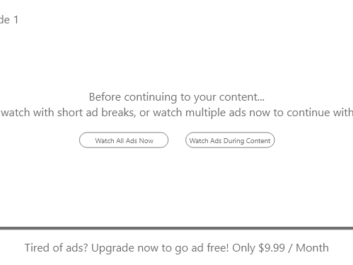
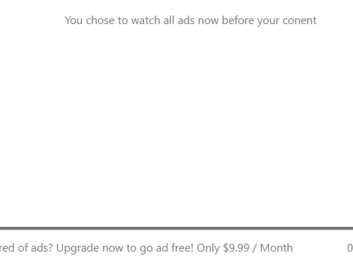
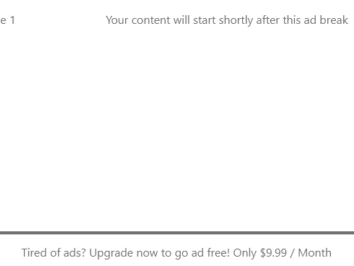
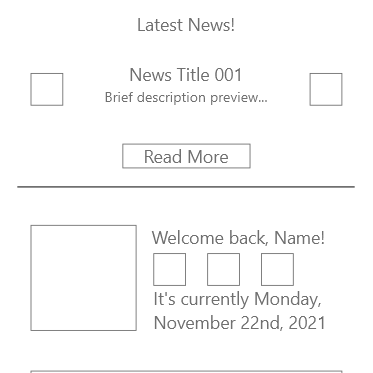
Hulu Redesign - Wireframes
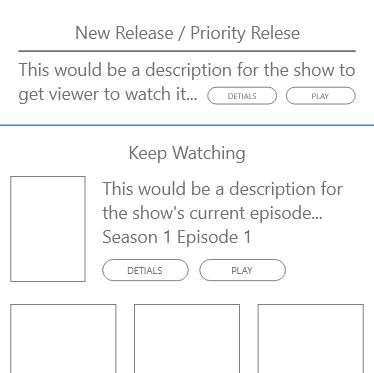
An exercise to strengthen my UI / UX skills and wireframe workflow, I decided to redesign three apps that I believed suffered from outdated user flows. One of these projects was the Hulu mobile app on iOS.
I redesigned a majority off the app's existing features, but also added new features for serving ads to users, as that was the major issue I highlighted for the app. This was a simple system of allowing viewers to choose if they want to either watch a lot of ads at once before the content with no interruptions, or to be served multiple ads throughout the content.
Check it out here:




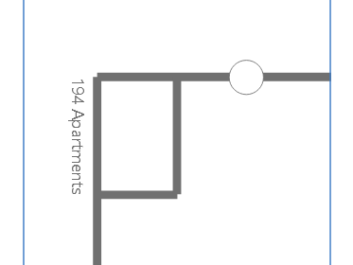
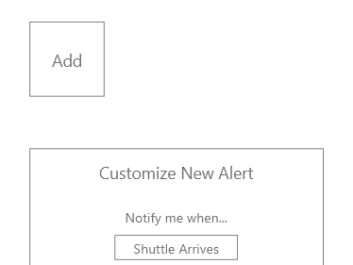
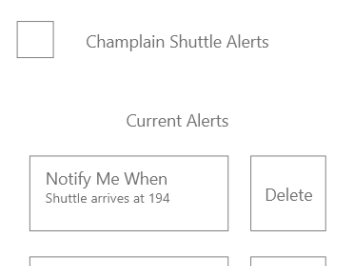
Champlain App - Wireframes
An exercise to strengthen my UI / UX skills and wireframe workflow, I decided to redesign three apps that I believed suffered from outdated user flows. One of these projects was the Champlain College mobile app on iOS.
This app was, and still is, an absolute user experience nightmare. While a good amount of this is due to the fact it's design is outdate and confusing, the user flow itself was confusing and cluttered. This project mostly was me updating the user interface for each section of the app.
Check it out here:



Copyright 2022 Colt Magri
All displayed portfolio pieces are the sole property of Colt Magri